Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- passport
- 데이터
- nodemon
- Generator
- 실행
- /bin/www
- 생활코딩
- 자동
- JavaScript
- sanitize
- 모듈
- dr 학교측
- 객체
- template
- Web
- Web2
- app.js
- 객체정의
- local
- Passport.js
- 설치
- round
- node.js
- 함수
- math
- lowdb
- 객체란
- tPerRow hn측
- nodejs
- express
Archives
- Today
- Total
괜찮아 잘하고있어 힘내
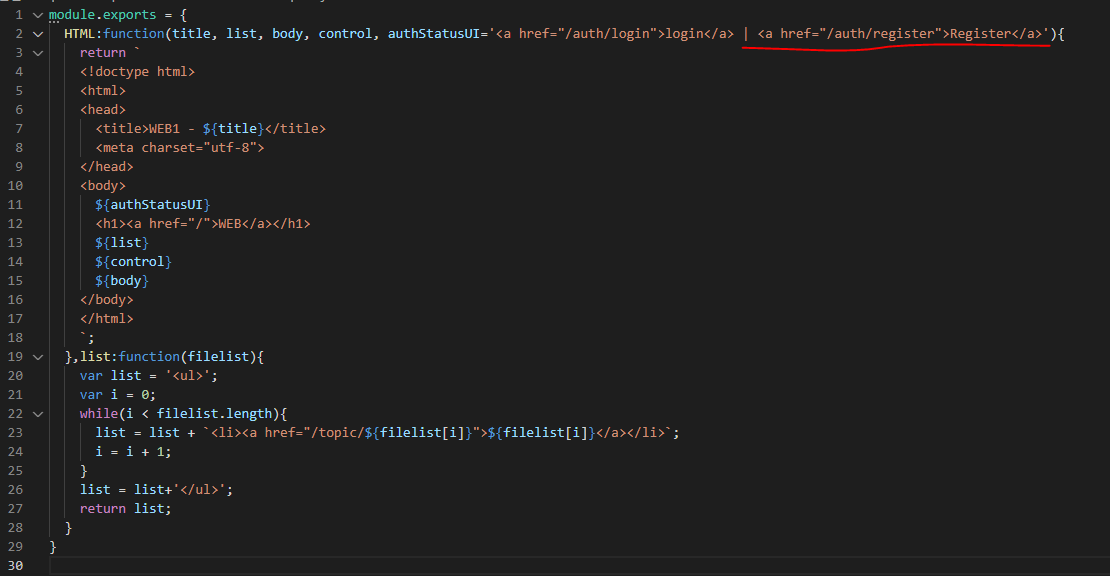
3. 회원가입 UI 본문

10) login 옆에 회원가입 링크 버튼을 추가해준다.
클릭했을때 /auth/register 로 넘어간다.

2) 여기도 login 옆에 회원가입 링크 버튼을 추가.
클릭했을때 /auth/register 로 넘어간다.


routes - auth.js 안에 /login 부분을 복사해서 /login_process 밑에 붙여넣고
수정해준다.
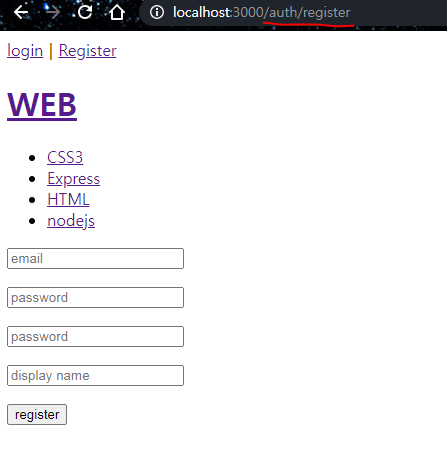
33) /register 로 수정.
44) submit 버튼을 클릭했을때 /auth/register_process 로 넘어간다. 라고 수정.
49~51) 비밀번호를 두번 입력받아 확인해야한다. 그래서 name값을 pwd2 로.
52) 사용자 닉네임을 입력받는다.
54) 제출 버튼의 보여질 값을 register로 수정.

'웹 개발 > Multi User on Passport' 카테고리의 다른 글
| 7. 접근제어 글쓰기 (0) | 2021.04.08 |
|---|---|
| 6. 로그인 기능 구현 (0) | 2021.04.07 |
| 5. 세션 스토어에 저장 (0) | 2021.04.06 |
| 4.2. 회원정보 저장 (중복없는 id값, 비밀번호 검사) (0) | 2021.04.05 |
| 4.1. 회원 정보 저장 (0) | 2021.04.04 |
Comments




