Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자동
- math
- dr 학교측
- nodemon
- lowdb
- 객체란
- sanitize
- 객체정의
- 생활코딩
- 실행
- /bin/www
- 객체
- 설치
- 함수
- node.js
- template
- 모듈
- Web2
- 데이터
- local
- Generator
- app.js
- Passport.js
- express
- tPerRow hn측
- round
- passport
- Web
- JavaScript
- nodejs
Archives
- Today
- Total
괜찮아 잘하고있어 힘내
6.1 ajax의 적용 본문
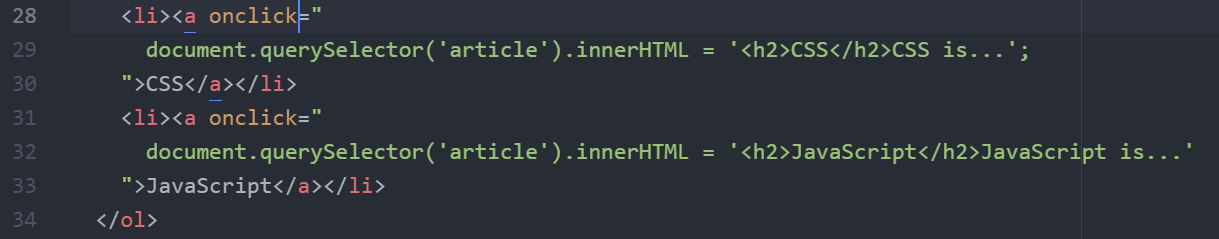
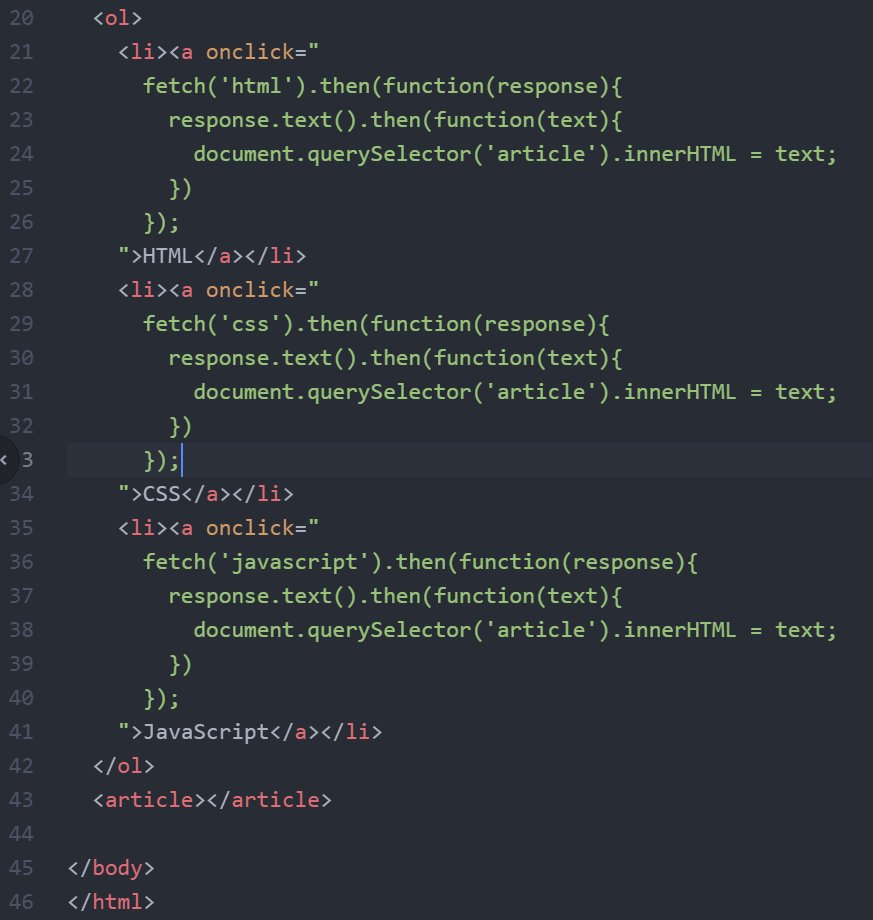
이제 index.html로 돌아와서 배운것들을 적용해 본다.

onclick= " " 안에 부분을 수정해 주면된다.

22) fetch('html') -> 서버에 html파일을 요청
.then(function(response){ -> 요청이 끝나면 그때 익명함수를 실행한다. 그때 response라는 객체가 생성되고 이 response는 응답에 대한 자료들이 저장되어있고 활용할 수 있는 부분이 많다.
23) 몰라
24) 이 페이지 내에 article 태그를 선택하고 response와 연관있는 text에 있는 html문법을 넣는다.
'웹 개발 > ajax' 카테고리의 다른 글
| 7.1 초기 페이지 (0) | 2020.12.09 |
|---|---|
| 6.2 리팩토링 함수화 (0) | 2020.12.09 |
| 5.2 fetch API - response 객체 (0) | 2020.12.09 |
| 5.1 fetch API - 요청과 응답 (0) | 2020.12.09 |
| 5.0 fetch API - 사용법 (0) | 2020.12.09 |
Comments




