Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JavaScript
- 실행
- Passport.js
- 자동
- Web2
- 객체정의
- 객체란
- Generator
- dr 학교측
- 설치
- app.js
- template
- express
- lowdb
- 생활코딩
- passport
- 모듈
- nodejs
- Web
- nodemon
- local
- math
- tPerRow hn측
- /bin/www
- sanitize
- round
- node.js
- 객체
- 데이터
- 함수
Archives
- Today
- Total
괜찮아 잘하고있어 힘내
8.1 글목록 본문
index.html은 데이터 이면서 로직이 같이 있다.

이부분이 데이터 이다. 물론 데이터 이기 때문에 언제든 바뀔 수 있다.
데이터가 바꼈다고 application을 뜯어 고쳐선 안된다.
이 부분을 잘라내서 list라는 파일을 만들고 붙여넣는다.

그리고 원래있던 <ol> 태그에 id값으로 nav를 넣어준다.

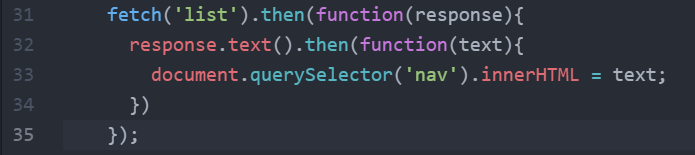
fetchPage()함수의 내용을 복사 붙여넣기 한다.
리스트라는 파일을 읽어서 거기에 있는 내용을 id값이 nav인 태그 안쪽에 낑겨 넣어라. 라는 뜻이다.

그런데 오류가 뜬다. innerHTML을 할 수 없다는 뜻이다.

33번 줄에서 nav는 태그 이름이 nav를 가리킨다.
우리가 원하는 것은 id 값이 nav인 태그이다.
그렇기 때문에 #nav 라고 적어줘야 한다.

list파일에 ajax 부분을 추가하고

ajax 파일을 새로 만들고 html 내용을 적어준다.

정상 작동한다. 이제 더이상 index.html을 수정하지 않고 list 파일만 건들여 주면 된다.
'웹 개발 > ajax' 카테고리의 다른 글
| 9. fetch API polyfill (0) | 2020.12.10 |
|---|---|
| 8.2 글목록 (0) | 2020.12.09 |
| 7.2 초기 페이지 (0) | 2020.12.09 |
| 7.1 초기 페이지 (0) | 2020.12.09 |
| 6.2 리팩토링 함수화 (0) | 2020.12.09 |
Comments




