Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- lowdb
- math
- express
- 객체란
- 모듈
- Web2
- 데이터
- 자동
- passport
- sanitize
- nodemon
- JavaScript
- 생활코딩
- Passport.js
- app.js
- 객체정의
- 실행
- 함수
- nodejs
- 객체
- node.js
- local
- template
- /bin/www
- 설치
- dr 학교측
- Web
- round
- Generator
- tPerRow hn측
Archives
- Today
- Total
괜찮아 잘하고있어 힘내
47. 3. App 제작 - 출력정보에 대한 보안 본문

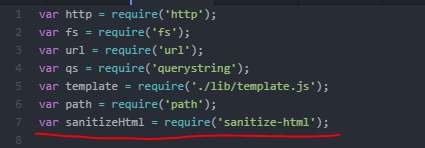
7) sanitize-html 을 require하면 node_modules 디렉토리안에 sanitize-html 모듈을 찾을 것이다. 그리고 sanitizeHtml 변수에 담아준다.

상세보기 페이지에서 description(본문)과 title을 sanitize 해야한다.
32 ~ 33) 변수명에 sanitized를 붙여 자신이 사용하는 변수가 살균이 되었다는것을 나타냄으로써
어느정도 안심할 수 있다.
나머지 부분에 title을 sanitizedTitle로 바꾸고 description을 sanitizedDescription으로 변수명을 모두 바꿔준다.
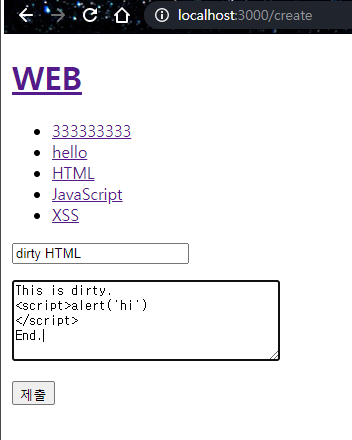
그리고 다시 <script> 태그가 포함된 내용의 페이지를 만들어 본다.


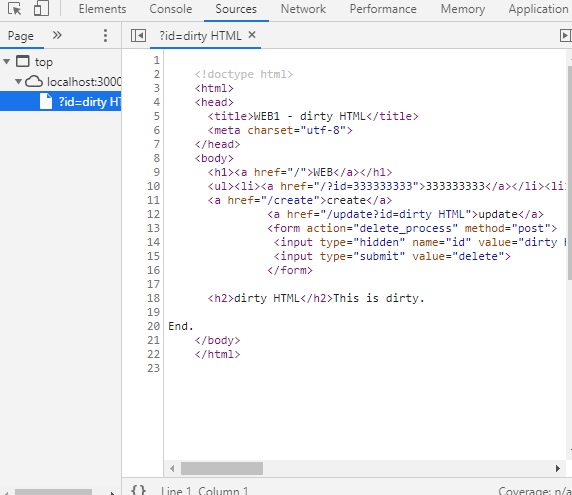
<script> 내용만 사라지고 나머지 부분만 페이지에 뜬다.

f12를 눌러 소스를 보면 <script>내용이 사라져있다.

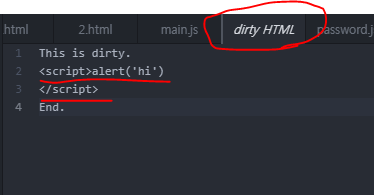
하지만 직접 dirtyHTML파일에 들어가 확인해 보면 <script>태그는 저장되어있다.
이번에는 <h1>태그를 넣어서 수정해본다.



강의 내용대로라면 <h1>태그는 <h1>태그의 기능은 하지 않고 This is dirty 라는 문구는 출력된다고 하는데
내가 실험해봤을땐 <h1>태그가 먹히는 상황이다.
일단 강의 내용대로 진행해본다.

33 ~ 35) sanitizeHtml의 description 다음의 인자로 llowedTags 객체를 넣어준다. 그리고 사용할 태그인 h1을 입력해준다.
그러면 <h1>태그는 기능 그대로 사용할 수 있다고 한다.
'웹 개발 > Node.js' 카테고리의 다른 글
| Node.js 전체 소스 해석 (0) | 2021.01.05 |
|---|---|
| 48. API와 CreateServer (0) | 2020.12.30 |
| 47. 2. App 제작 - 출력정보에 대한 보안 (0) | 2020.12.29 |
| 47. 1. App 제작 - 출력정보에 대한 보안 (0) | 2020.12.29 |
| 46. App 제작 - 입력정보에 대한 보안 (0) | 2020.12.28 |
Comments




