| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- /bin/www
- Generator
- local
- lowdb
- 모듈
- 객체
- Web
- 함수
- app.js
- nodemon
- Web2
- template
- JavaScript
- tPerRow hn측
- 객체정의
- math
- Passport.js
- 실행
- 자동
- 데이터
- dr 학교측
- node.js
- 객체란
- 설치
- sanitize
- passport
- 생활코딩
- round
- nodejs
- express
- Today
- Total
괜찮아 잘하고있어 힘내
세션 & 인증 6.3. 인증구현 - 세션 미들웨어 설치 본문
이제 세션을 사용해야하기 때문에 main.js에 세션 미들웨어를 설치해야한다.

9) 세션 미들웨어 추가
10) 세션을 파일에 저장할것이다. 데이터베이스에 저장하는게 바람직하지만 연습하는것이기때문에 일단 파일로 저장한다.

16~21) 세션을 실제로 미들웨어로서 우리의 앱에 설치하는 코드를 추가한다.
그럼 application(app)으로 접속할 때마다 세션이 생성된다.

16) 로그인 검사
17) 로그인 성공했을시 세션에 로그인 성공했다고 true로 저장한다.
18) 로그인 성공했을 시 세션에 닉네임을 저장한다.
실행시켰을때 express-session 모듈을 찾을 수 없다고 뜬다면
npm install express-session
npm install -s session-file-store
두가지를 설치해 주면된다.
실행하고 로그인까지 완료 하면


request headers에 cookie에 connect.sid(세션아이디) 값이 있을것이고 그것과 같이
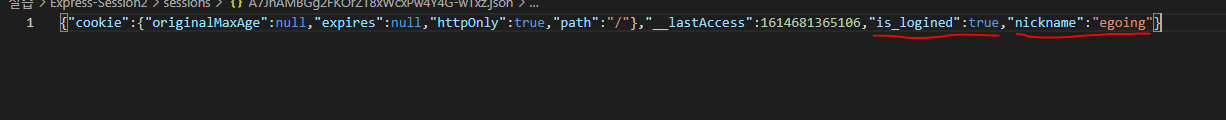
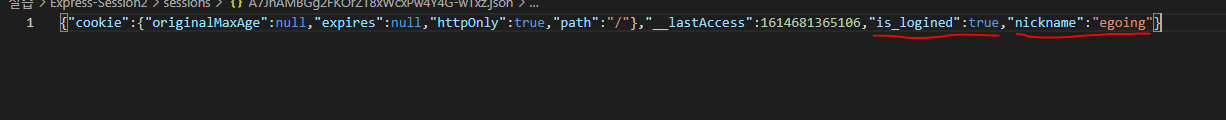
sessions 디렉토리 안에 같은 이름으로 파일이 생성된걸 확인할 수 있다.

그리고 그 파일 내용을 확인해 보면 우리가 이메일과 비밀번호를 비교해서 조건문이 성립됐을때 로그인여부와 닉네임 정보를 세션에 저장하였고 세션에 반영된 것을 확인할 수 있다.
접속했을때 우리의 웹서버가 응답헤더로 cookie: connect.sid = ~~~~ 라고 하는 세션의 식별자를 쿠키형식으로 웹브라우저에 넣었다.
그다음 동시에 이 세션아이디에 매칭되는 파일을 서버쪽에 저장했다.
우리가 작성한 request.session.is_logined = true;
request.session.nickname = authData.nickname; 이 두줄의 코드로 인해서 세션 파일에 is_logined와 nickname 에 값이 저장됐다.
우리가 다시 웹 애플리케이션에 접속할때 웹브라우저는 이 세션 아이디를 다시 우리가 만든 애플리케이션으로 전송한다.
그러면 세션미들웨어는 세션아이디 값에 따라서

여기에 저장된 값들에 접근할 수 있도록 세션객체를 구워준다.
'웹 개발 > Express Session & Auth' 카테고리의 다른 글
| 세션 & 인증 6.5. 인증구현 - 로그인상태 UI를 반영 2 (세션 undefined 뜰때) (0) | 2021.03.02 |
|---|---|
| 세션 & 인증 6.4. 인증구현 - 인증상태를 UI에 반영 (0) | 2021.03.02 |
| 세션 & 인증 6.2. 인증구현 - 로그인 세션 구현 (0) | 2021.03.02 |
| 세션 & 인증 6.1. 인증구현 - UI 만들기 (0) | 2021.03.02 |
| 세션 & 인증 5. session store (0) | 2021.03.02 |




