| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 모듈
- sanitize
- template
- Web2
- nodemon
- 자동
- Web
- app.js
- 객체란
- 객체
- tPerRow hn측
- math
- JavaScript
- node.js
- /bin/www
- dr 학교측
- passport
- local
- express
- Passport.js
- round
- lowdb
- 객체정의
- 실행
- Generator
- 데이터
- nodejs
- 설치
- 함수
- 생활코딩
- Today
- Total
괜찮아 잘하고있어 힘내
세션 & 인증 6.4. 인증구현 - 인증상태를 UI에 반영 본문
콘솔에 request.session 정보를 출력해보면

이런식으로 들어있다.
그리고 우리는 로그인 상태를 is_logined 값이 true인지를 보고 알 수 있다.

5) 로그인 상태를 검사하고 반환하는 함수.
6) 세션에 저장된 is_logined 값이 true이면
7) true를 반환
8) 그렇지 않다면(false라면)
9) false를 반환
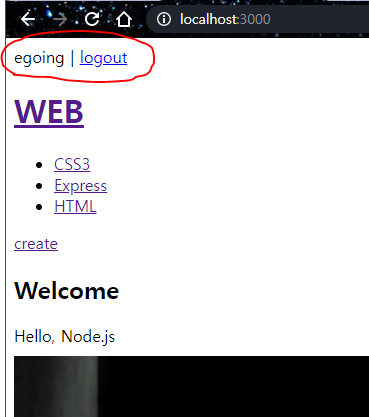
로그인이 성공했다면 index화면(홈)에서 login 링크가 logout으로 바껴야 한다.

2) authStatusUI라는 매개변수를 주고 매개변수의 기본값을 login<a>태그로 준다.
authStatusUI 값이 없으면 기본적으로 '<a href="/auth/login">login</a>' 코드가 실행된다.
11) login또는 logout 링크가 들어갈곳이다.

13) 로그인 상태를 확인하고 그에 따른 login이나 logout 코드를 반환하는 함수
14) authStatusUI의 값을 기본적으로 login링크를 만드는 <a>태그 코드를 담는다.
15) 만약 authIsOwner함수의 결과가 true라면 (로그인 상태가 true라면)
16) authStatusUI의 값을 `${request.session.nickname}|<a href="/auth/logout">logout</a>` 이렇게 저장한다.
즉, 세션에 있는 nickname 값을 가져오고, | logout 링크를 만드는 코드를 저장한다.
32) authStatusUI함수를 호출하고 로그인 상태를 검사해 그에 맞는 login링크나 logout링크를 만드는 <a>태그를 반환한다.

'웹 개발 > Express Session & Auth' 카테고리의 다른 글
| 세션 & 인증 6.6. 인증구현 - 로그아웃 (0) | 2021.03.03 |
|---|---|
| 세션 & 인증 6.5. 인증구현 - 로그인상태 UI를 반영 2 (세션 undefined 뜰때) (0) | 2021.03.02 |
| 세션 & 인증 6.3. 인증구현 - 세션 미들웨어 설치 (0) | 2021.03.02 |
| 세션 & 인증 6.2. 인증구현 - 로그인 세션 구현 (0) | 2021.03.02 |
| 세션 & 인증 6.1. 인증구현 - UI 만들기 (0) | 2021.03.02 |




