| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Passport.js
- template
- express
- passport
- 함수
- dr 학교측
- 생활코딩
- JavaScript
- Web2
- 데이터
- math
- 모듈
- 객체
- Web
- local
- sanitize
- /bin/www
- 객체정의
- tPerRow hn측
- Generator
- 실행
- 설치
- app.js
- round
- nodejs
- nodemon
- lowdb
- 객체란
- node.js
- 자동
- Today
- Total
괜찮아 잘하고있어 힘내
41. JavaScript - 객체 - 값으로서 함수 본문
Object Oriented Programming
=> OOP
프로그래밍 스타일, 프로그래밍에 필요한 기능

함수를 만들어서 서로 연관된 처리 방법들의 f1이라는 이름을 붙여 다른것들과 구분을 시킬 수 있다.
함수는 처리해야할 일에 대한 어떠한 정보를 담고 있는 일종의 구문 (statement) , 동시에 값이다.
함수를 변수에 넣을 수 있으면 값이다.
넣을 수 없으면 값이 아니다.

이 조건문은 값이 될 수 있을까?

i 라는 변수에 조건문을 대입해 봤다.

에러가 뜬다.
자바스크립트에서는 조건문이라는 구문이 값이 아니기 때문이다.

while도 마찬가지로 에러가 뜬다. 값이될 수 없다.
그렇다면 f1이라는 함수는 값이 될 수 있을까?

일단 f1이라는 함수의 이름을 지운다.
이름이 없는 함수가 된다.
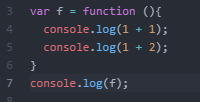
그리고 이 함수를 f라는 변수에 담는다.


에러가 나지 않는다.
그리고 여기서 f를 출력하면


[Function: f]가 출력된다.
그리고 f();를 하게 되면


f는 이제 실행이 되어 2와 3을 출력한다.
자바스크립트에서는 function이라는 statement가 다른 statement와는 다르게 값이 될 수 있다.
즉, 처리 방법들을 담고 있는 구문이면서 동시에 그것 자체가 값이 될 수 있다.

배열에 f라는 원소가 담겨있다. 저 f는 함수이다.

a에 첫번째 자리는 0이다.
a[0](); 는 f가 되고, f는 함수이다.
실행해 보면 동작한다.

배열의 원소로서 함수가 존재한다.

func는 객체의 원소, 프로퍼티로는 f를 준다.

o.func(); 는 12번줄에 f 이다. 그리고 f는 함수이다.
실행시켜 보면

2,3이 출력되었다. o.func();가 실행된 결과이다.
즉, 자바스크립트에서 배열과 객체는 모두 서로 연관된 데이터를 담는 그릇인데
자바스크립트에서는 처리방법을 그룹핑 하는 함수조차도 데이터이기도 하기 때문에 우리는
배열과 객체에 담을 수 있다.
어렵고 이해하기 쉽지 않다. 익숙해 져야 한다. 이해는 나중에 천천히
'웹 개발 > Node.js' 카테고리의 다른 글
| 43. App 제작 - 템플릿 기능 정리정돈하기 (0) | 2020.12.28 |
|---|---|
| 42. JavaScript - 객체 - 데이터와 처리 방법을 담는 그릇으로서 객체 (0) | 2020.12.27 |
| 40. JavaScript - 객체 - 반복 (0) | 2020.12.27 |
| 39. JavaScript 객체의 형식 (0) | 2020.12.27 |
| 38. App 제작 - 글 삭제 기능 완성 (0) | 2020.12.26 |




