Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 객체란
- Web
- express
- 모듈
- local
- math
- round
- Passport.js
- /bin/www
- nodejs
- 자동
- Generator
- 데이터
- 객체정의
- tPerRow hn측
- dr 학교측
- 함수
- app.js
- node.js
- 설치
- lowdb
- nodemon
- JavaScript
- 생활코딩
- 객체
- Web2
- passport
- sanitize
- template
- 실행
Archives
- Today
- Total
괜찮아 잘하고있어 힘내
43. App 제작 - 템플릿 기능 정리정돈하기 본문
객체란 서로 연관된 데이터와 그 데이터를 처리하는 방법인 함수를 그룹핑 해서 코드의 복잡성을 낮추는 수납상자이다.
templateHTML( ) 함수와 templateList( ) 함수는 공통된 template이라는 접두사가 있었다.
성격이 같은것을 그룹화 하기 위해서 template이라는 공통된 접두사를 사용했는데
이 함수를 깔끔하게 정리하기 위해 template이라는 객체 안에 넣고 호출만 하면 된다.

이런식으로 template 객체 안에 HTML과 list로 구분하여 함수를 정리하면 된다.
그럼 이 함수는

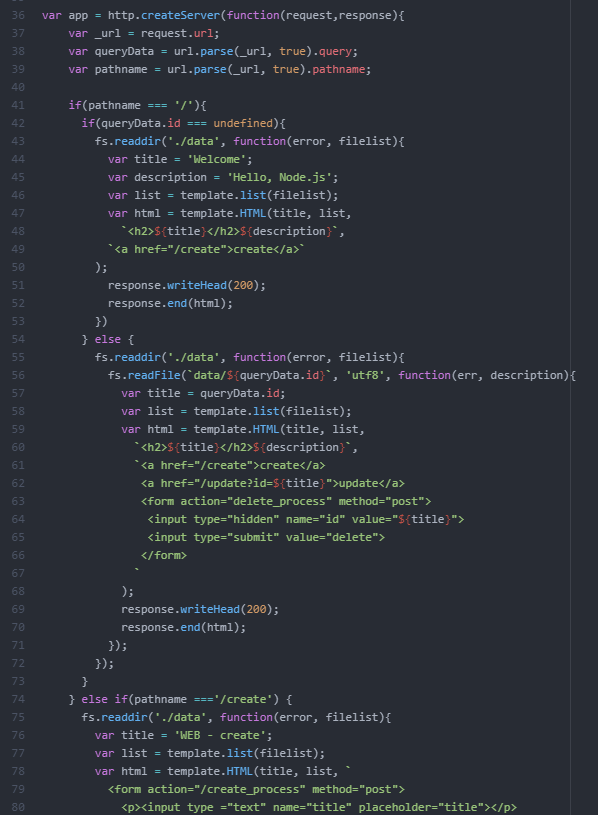
46) template.list( ) 와 같이 객체.함수( ) 이런식으로 호출해 사용하면 된다.
47) template이란 객체를 만들었기 때문에 변수명을 html로 바꿔준다.
52) template에서 html로 바꿨기 때문에 response.end( ) 의 인자였던 template을 html로 바꿔줘야 한다.
'웹 개발 > Node.js' 카테고리의 다른 글
| 45. App 제작 - 모듈의 활용 ( PM2 사용 있는데 생략) (0) | 2020.12.28 |
|---|---|
| 44. Node.js 모듈의 형식 (0) | 2020.12.28 |
| 42. JavaScript - 객체 - 데이터와 처리 방법을 담는 그릇으로서 객체 (0) | 2020.12.27 |
| 41. JavaScript - 객체 - 값으로서 함수 (0) | 2020.12.27 |
| 40. JavaScript - 객체 - 반복 (0) | 2020.12.27 |
Comments




