| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- app.js
- nodejs
- 객체정의
- Web2
- 설치
- Generator
- math
- nodemon
- 함수
- Passport.js
- /bin/www
- sanitize
- 실행
- dr 학교측
- 모듈
- 데이터
- 객체란
- express
- 자동
- 객체
- Web
- 생활코딩
- node.js
- template
- local
- round
- JavaScript
- tPerRow hn측
- lowdb
- passport
- Today
- Total
괜찮아 잘하고있어 힘내
44. Node.js 모듈의 형식 본문
우리가 여태까지 객체 안에 함수를 넣어 사용했다.
그런데 객체를 담을 수 있는 모듈이라는 것이 있다.
변수 < 함수 < 객체 < 모듈
nodejs 폴더 안에 muse.js 파일을 생성하고

자기 자신의 v 변수를 실행하는 M객체를 만든다.


실행하면 v가 출력된다.
만약 이 M과 비슷한 객체들이 많다면 정리정돈 하기 힘들고 찾아 사용하기 쉽지 않다.
그래서 객체보다 더 큰 모듈을 사용하면 파일로 쪼개서 외부로 독립시킬 수 있다.
새로운 파일 nodejs폴더 안에 mpart.js를 만들어준다.
muse.js안에 객체 내용을 복사해 붙여넣는다.

9) module.exports -> 우리가 지금 만들고 있는 모듈이 담겨있는 mpart.js안에 있는 여러 기능들 중에 M이 가리키는 객체를 이 모듈 바깥에서 사용할 수 있도록 export하겠다 라는 뜻이다. 약속된것이고 몰라도된다. 익숙해지자.
그리고 이 모듈을 사용할 muse.js로돌아간다.

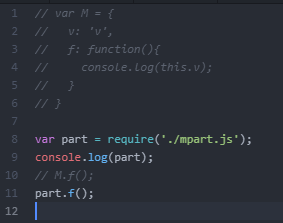
8) 모듈을 가져올땐 require
우리가 만든 모듈은 muse.js와 같은 경로에 있기 때문에 ./이 붙는다. ./는 현재 디렉토리 이기 때문에 현재 디렉토리 에 있는 mpart.js를 실행한다는 뜻이다.
그리고 가져온 모듈을 part 변수에 담는다.
9) part를 출력하면

모듈 안에있는 M 객체가 출력된다.
10) 1~6번줄 안에 있는 원래 M객체를 실행하는 방법이다.
11) 모듈에 있는 M객체안에 있는 f함수를 실행시키는 방법이다.
M객체가 담겨져 있는 mpart.js를 part변수에 저장했기 때문에 part. 을 붙여야 하고,
M객체 안에 f( )함수를 실행시켜야 하기 때문에 part.f( ); 라고 입력해야 한다.

f( ) 함수의 출력값인 v가 출력된다.
'웹 개발 > Node.js' 카테고리의 다른 글
| 46. App 제작 - 입력정보에 대한 보안 (0) | 2020.12.28 |
|---|---|
| 45. App 제작 - 모듈의 활용 ( PM2 사용 있는데 생략) (0) | 2020.12.28 |
| 43. App 제작 - 템플릿 기능 정리정돈하기 (0) | 2020.12.28 |
| 42. JavaScript - 객체 - 데이터와 처리 방법을 담는 그릇으로서 객체 (0) | 2020.12.27 |
| 41. JavaScript - 객체 - 값으로서 함수 (0) | 2020.12.27 |




